Digital Integration
Website Button Integrations
Integrating calendar buttons into your website is one of the most effective ways to promote your calendars and drive subscribers. By embedding calendar buttons, you can convert website visitors into calendar subscribers and secure them for years to come. Customize the style and content of the buttons based on your own website design, or simply embed Rokt Calendar template buttons. A click on any calendar button will trigger a calendar pop-up that enables users to add the entire show schedule to their calendars.
Add to Calendar Buttons##
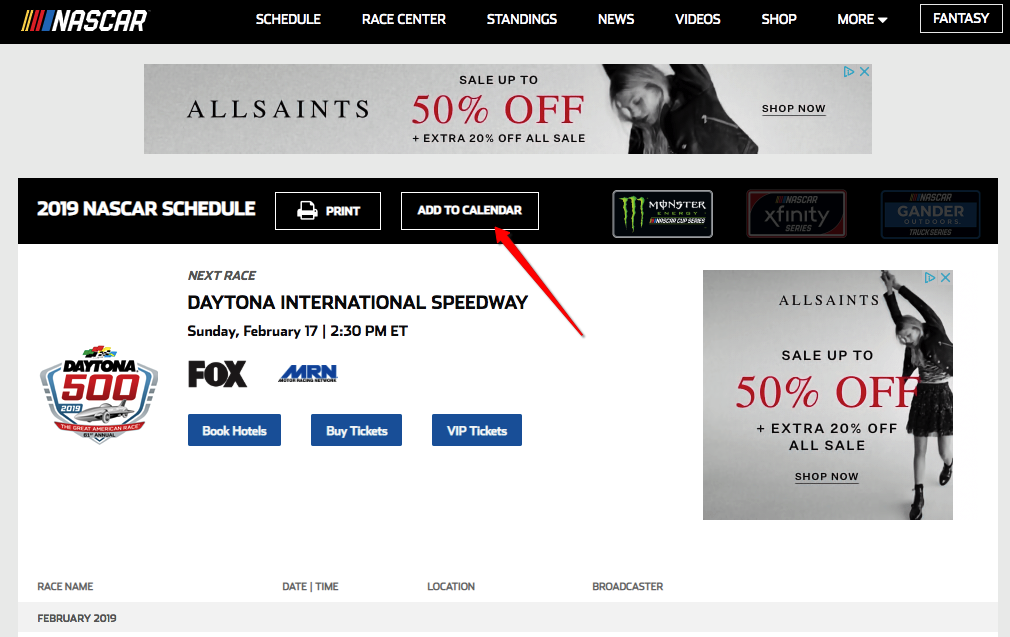
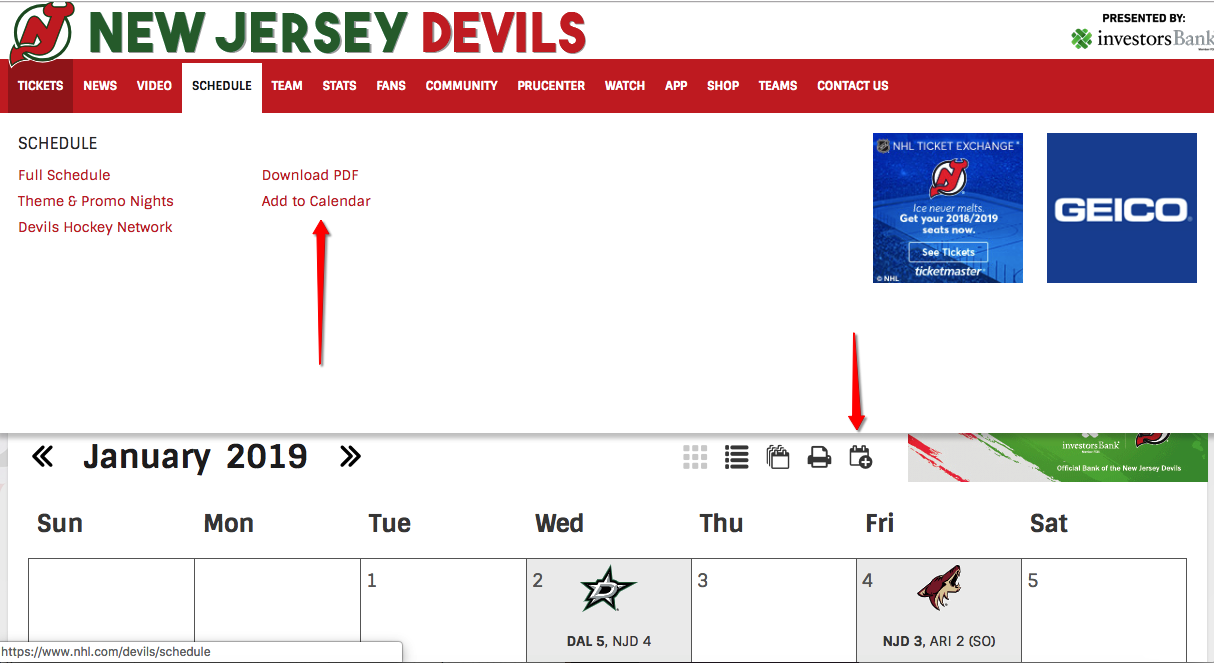
The “Add to Calendar” or “Set Reminder” buttons can be integrated anywhere on your shows or schedule page. You can use the Rokt Calendar button or create your own custom button. In addition you can decide if you want the calendar pop-up to appear in a new window or as a lightbox on your show or schedule page.





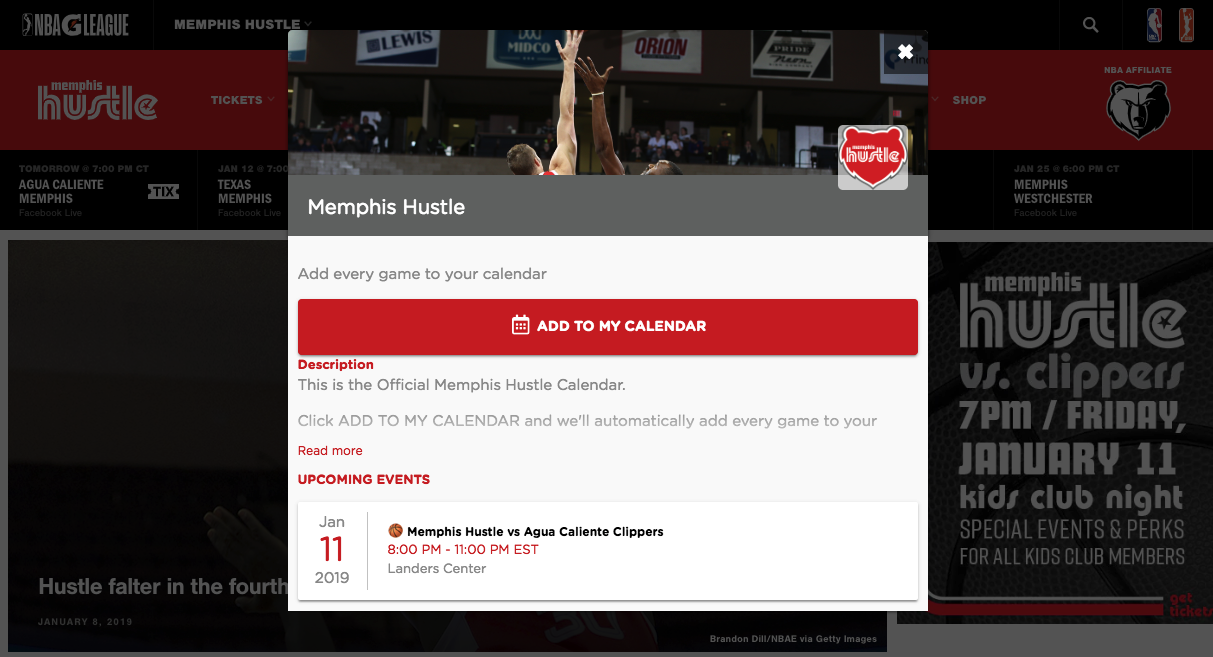
Custom Calendar Button: Opening the calendar pop-up in a lightbox##
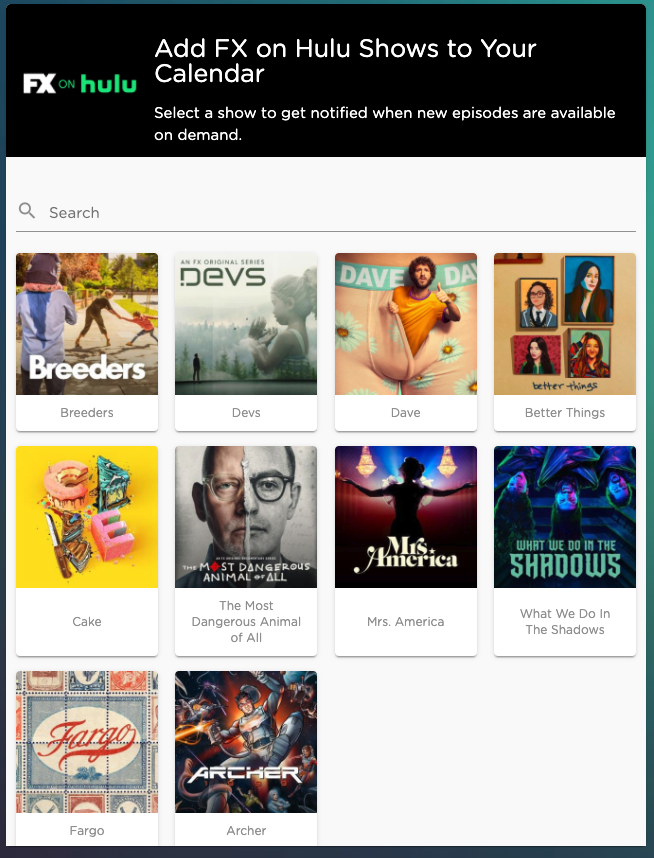
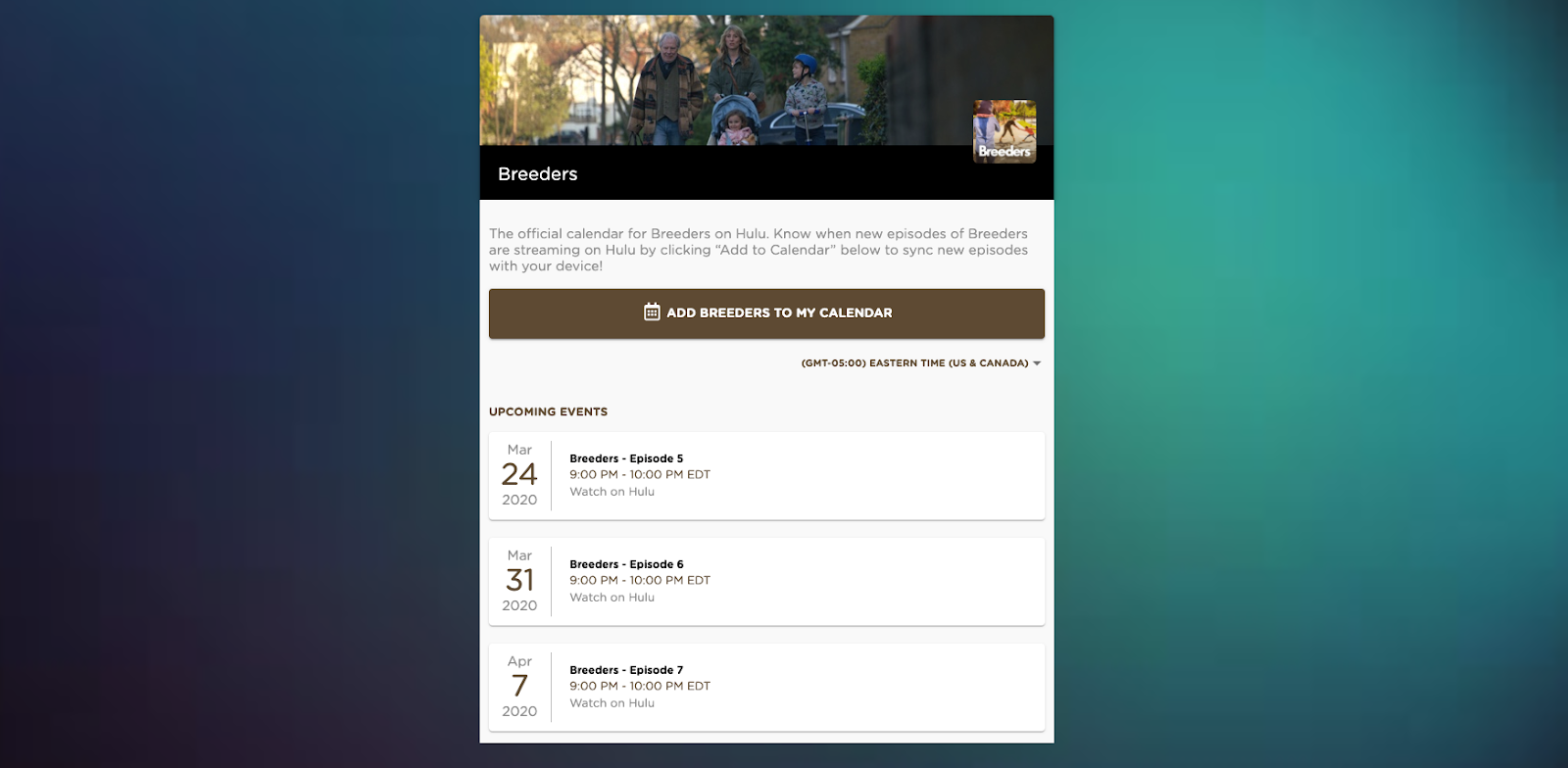
Create custom buttons for your website according to your own design preferences and use Rokt Calendar's lightbox feature to provide your users with a quick and seamless “Add to Calendar” experience. The lightbox feature generates a pop-up overlay, enabling users to subscribe and close the window, all while remaining on your website. This ensures that users are never redirected off of your website, and that the embed windows are never blocked by pop-up blockers that some users may have enabled. Opening the calendar pop-up in a new browser Window::##
Follow these steps to create a new window:
1.) Login to your Rokt Calendar dashboard
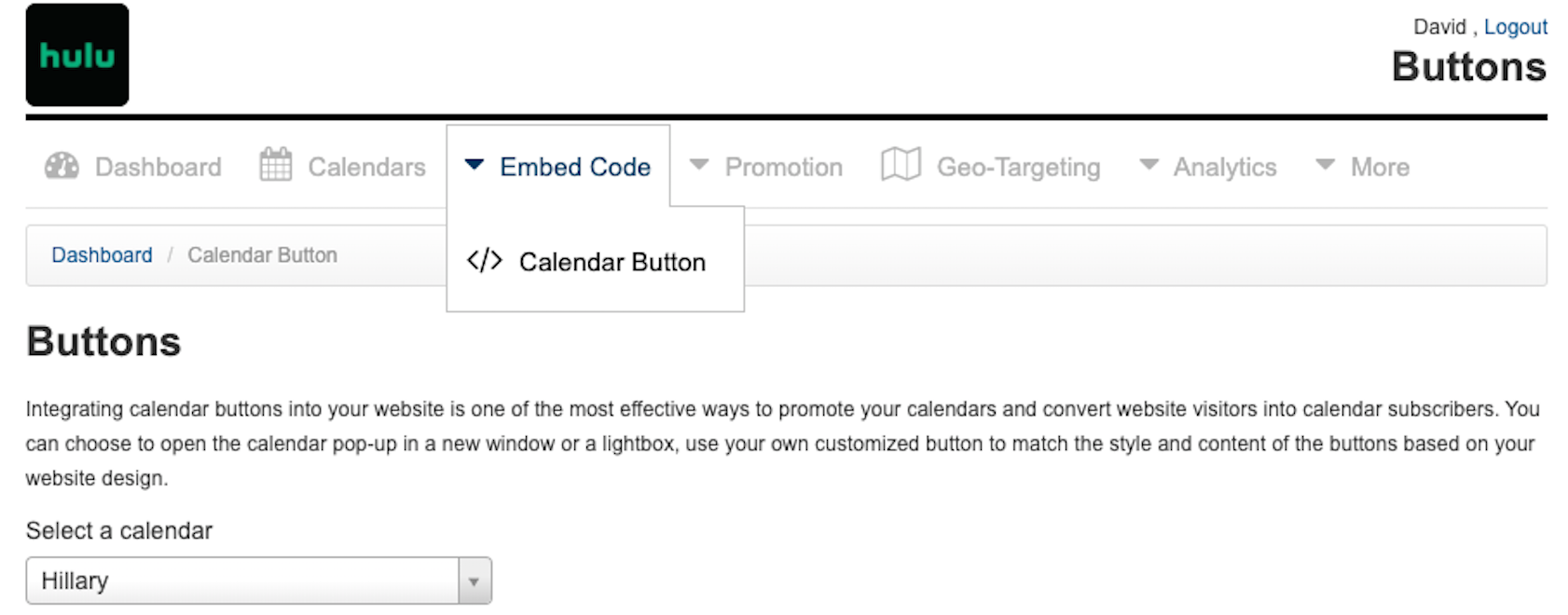
2.) Click “Embed Code” tab from menu in the header navigation
3.) Select "Calendar Button" from the drop down menu

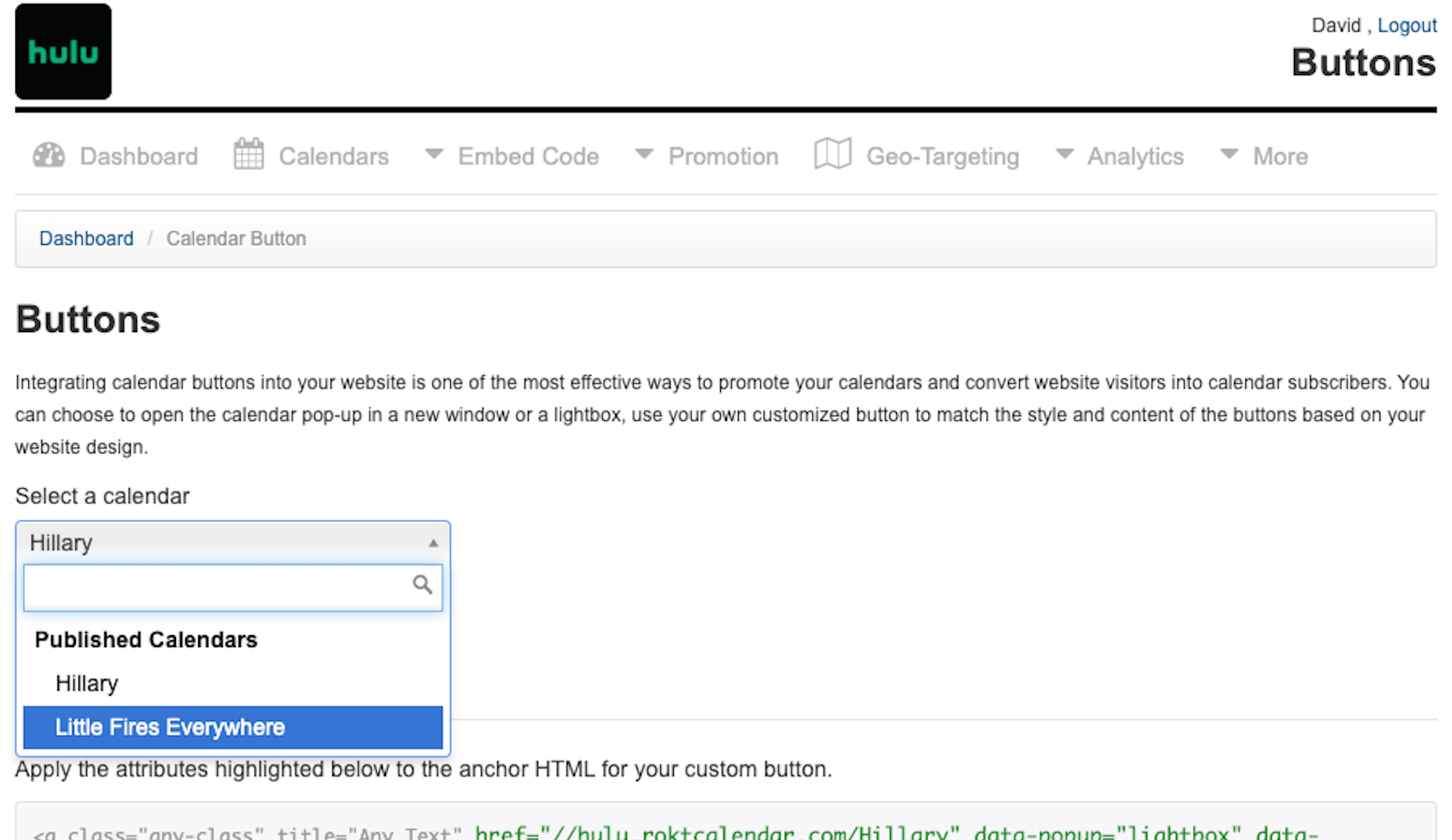
4.) Select the calendar you are creating the button for

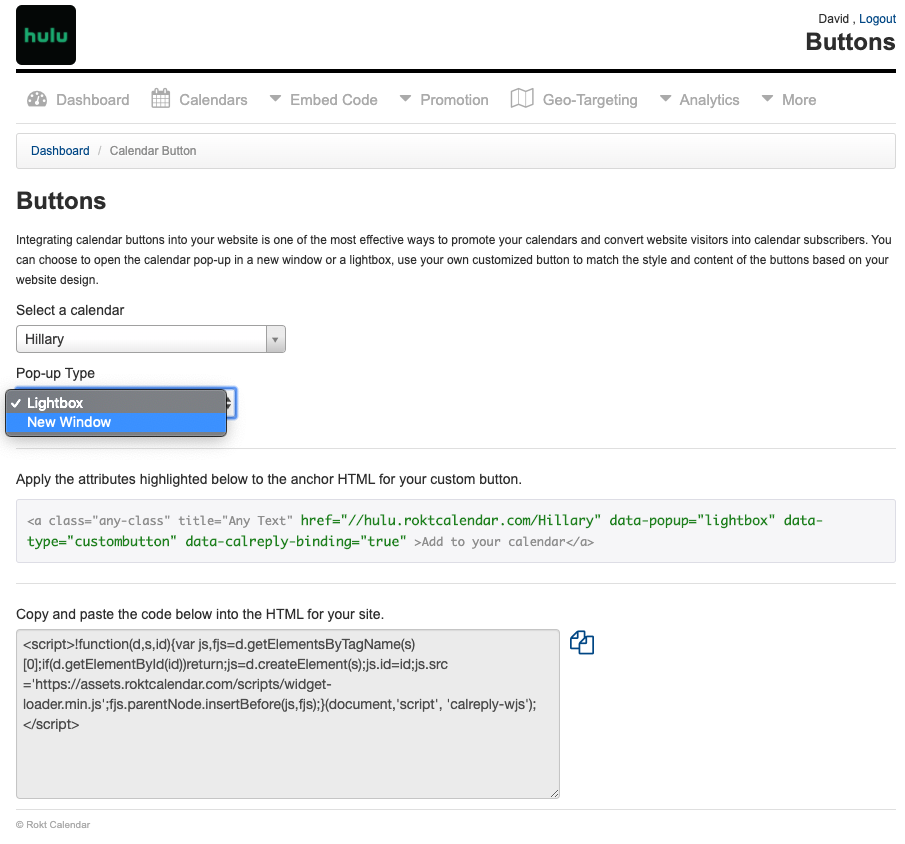
5.) Select “New Window” from the Pop-Up type dropdown menu

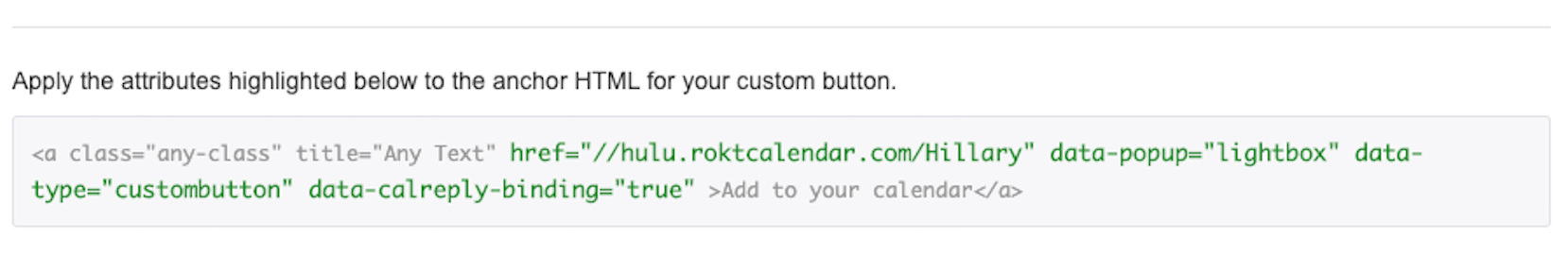
6.) Apply the green highlighted text to the HTML anchor of your custom button

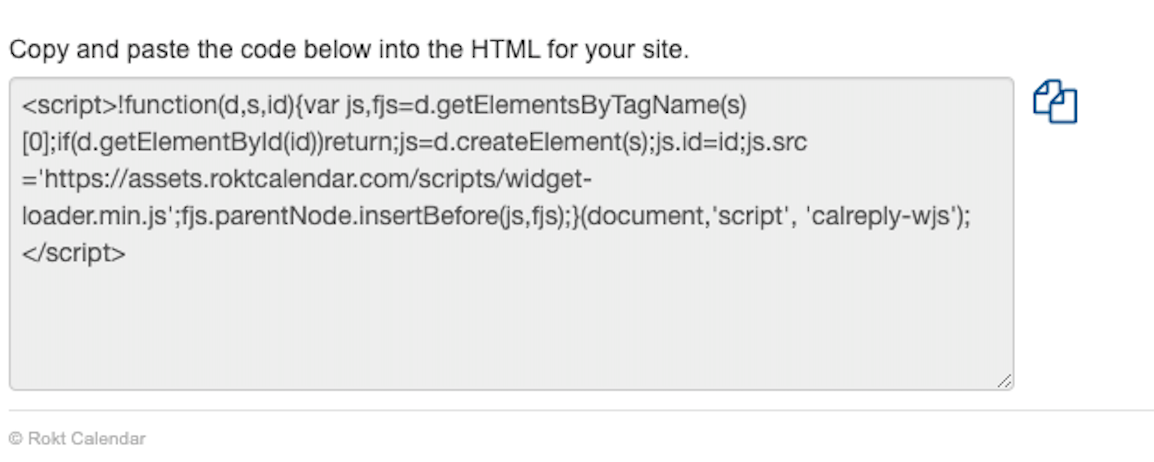
7.) Copy/paste the provided code anywhere into the HTML for your website

8.) Repeat this process for each calendar in your account
Pop-up dimensions:
The dimensions for the calendar pop-up must be 630 pixels high and 630 pixels wide (see example below).

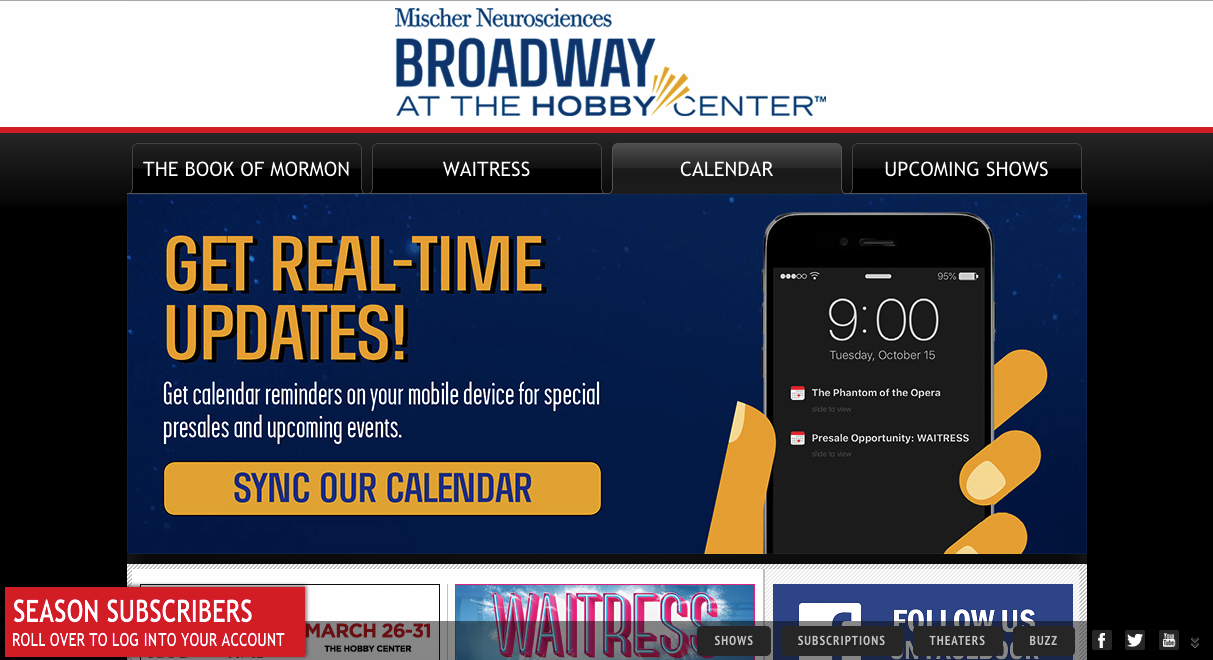
iFrame of SmartCal Page##
Use an iFrame of your calendar page on the Schedule or Events page of your website, enabling users to click the “Add to Calendar” button to subscribe. Since Rokt Calendar pages are customized on-brand, the user experience will feel native to your site. Clicking the “Add to Calendar” button will generate a pop-up window to subscribe, so users are not redirected off of the web page.

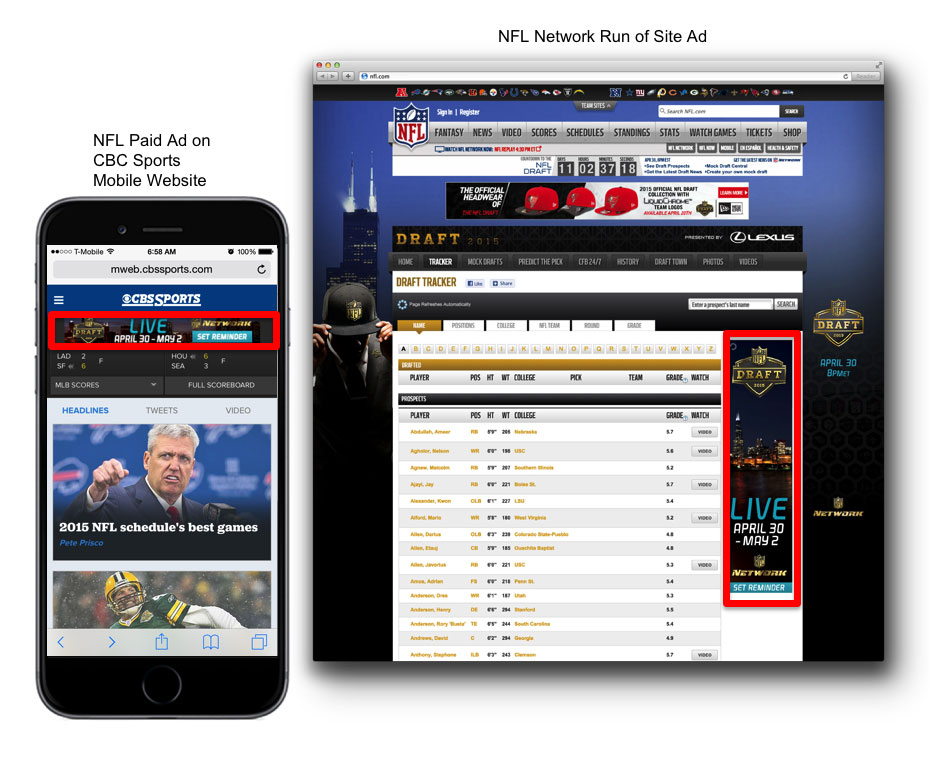
Paid Clicks and Banner Ads##
Paid advertisements for your shows on other websites can be used to direct viewers to your show calendars. You can use endemic ads (mobile and display), run of site, Google paid search etc. For example, if you have a paid advertisement for your show on a website like CBS Sports, viewers can click the ad to go to the SmartCal page to subscribe.

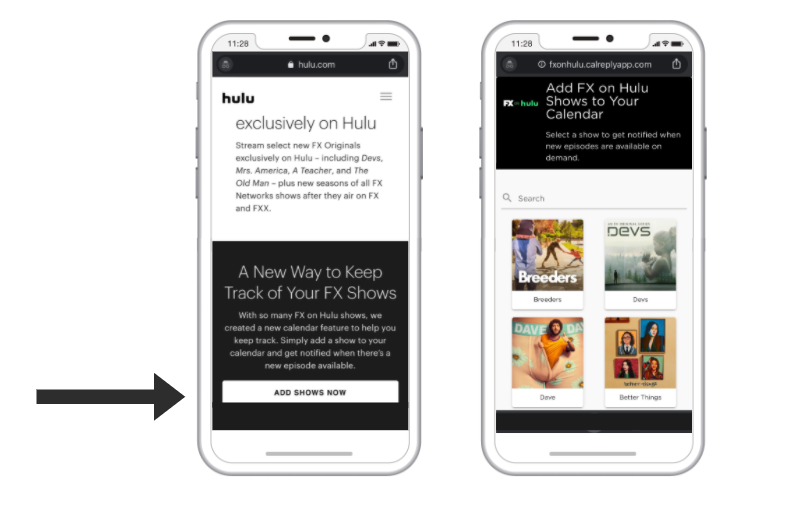
Mobile Experience
Mobile Calendar Buttons##
Calendar buttons can be used on your mobile site, enabling visitors to add calendars from their mobile devices. Clicking on the calendar button will direct users to the mobile SmartCal page or to your Shows page, enabling them to subscribe.

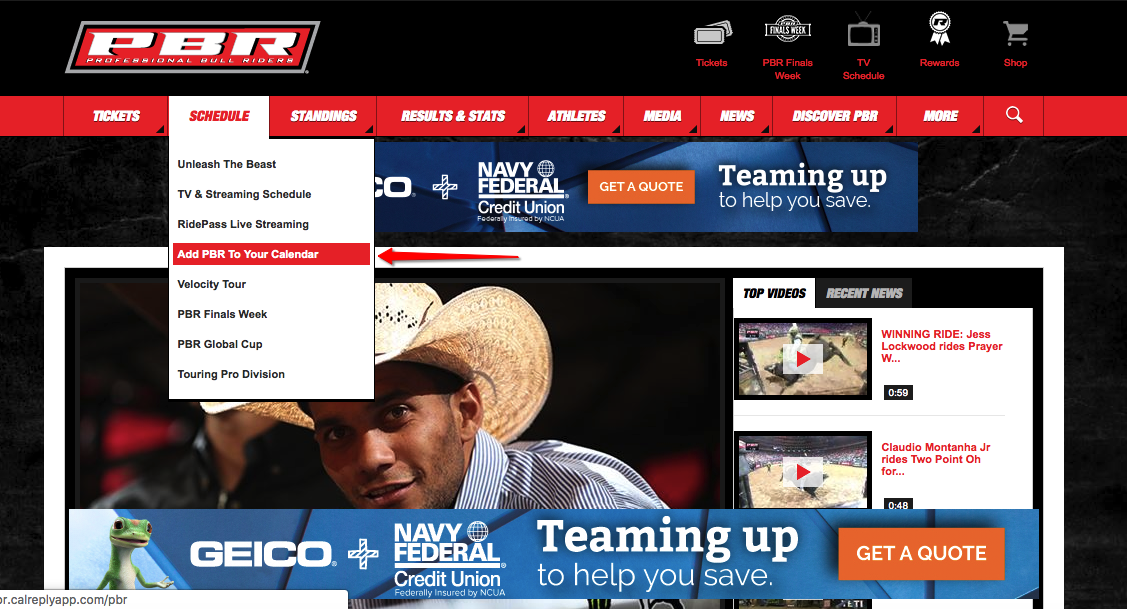
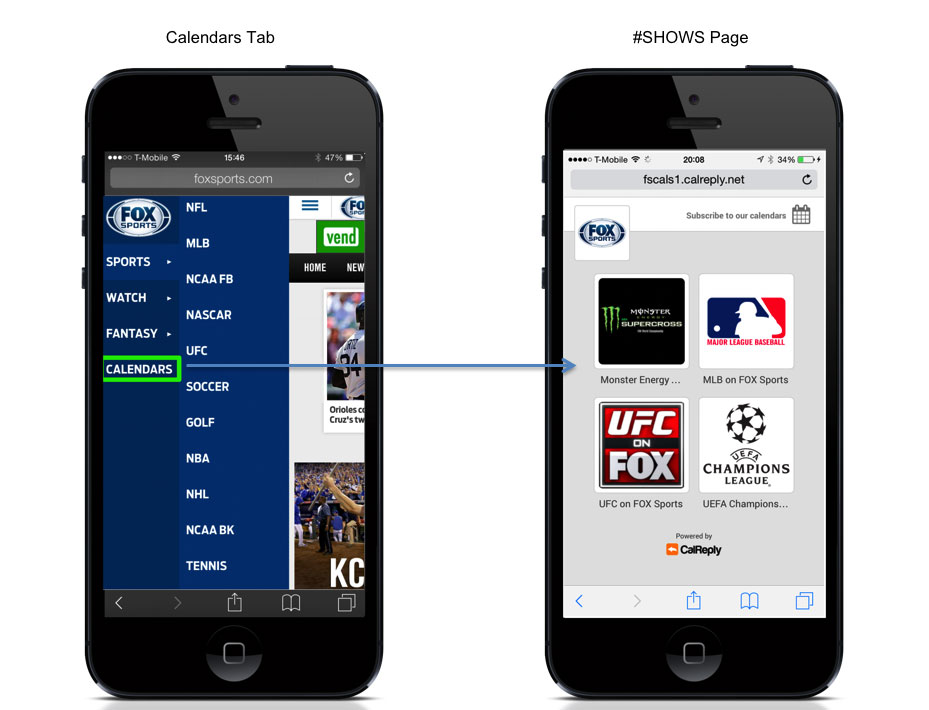
Mobile Header Navigation##
A “Calendar” or “Schedule” tab can be added to the mobile website menu. When users click the tab, they will be directed to the Shows page or to the SmartCal page, where they can subscribe.

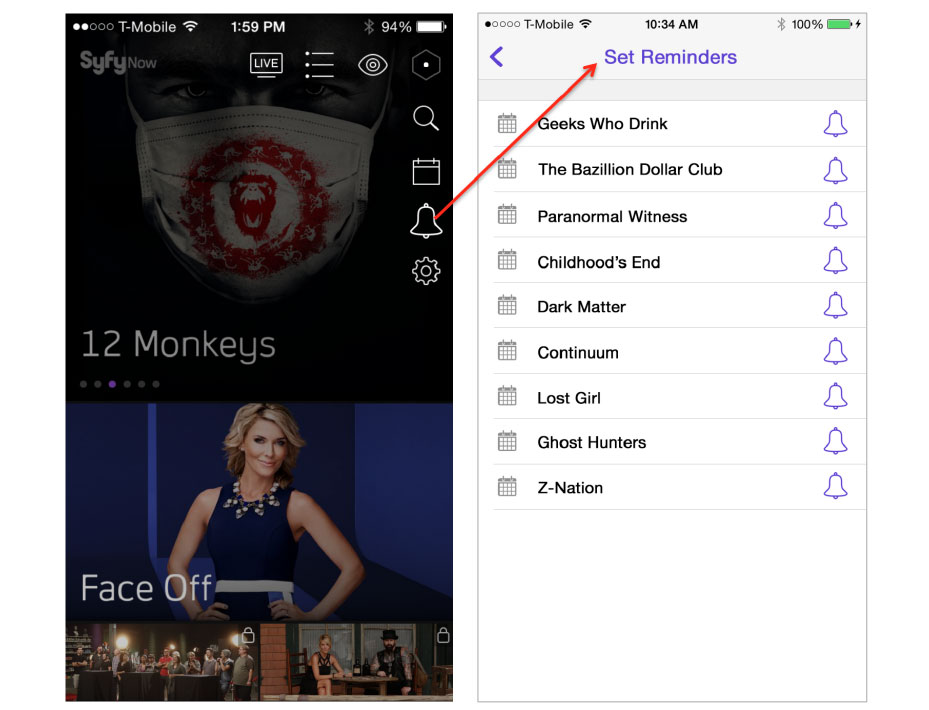
In-App Integration##
Add an “Alerts” button and page in your app that calls a Rokt Calendar schedule feed to enable users to add shows to their native mobile calendar in a single click.
All reminder data is powered by Rokt Calendar and shows within the reminder panel reflect calendars in your Rokt Calendar account. Implementation is as easy as calling a JSON feed URL and listing the calendar names and icons in your app. For more information about this, get in touch with your Rokt Calendar Account Manager.

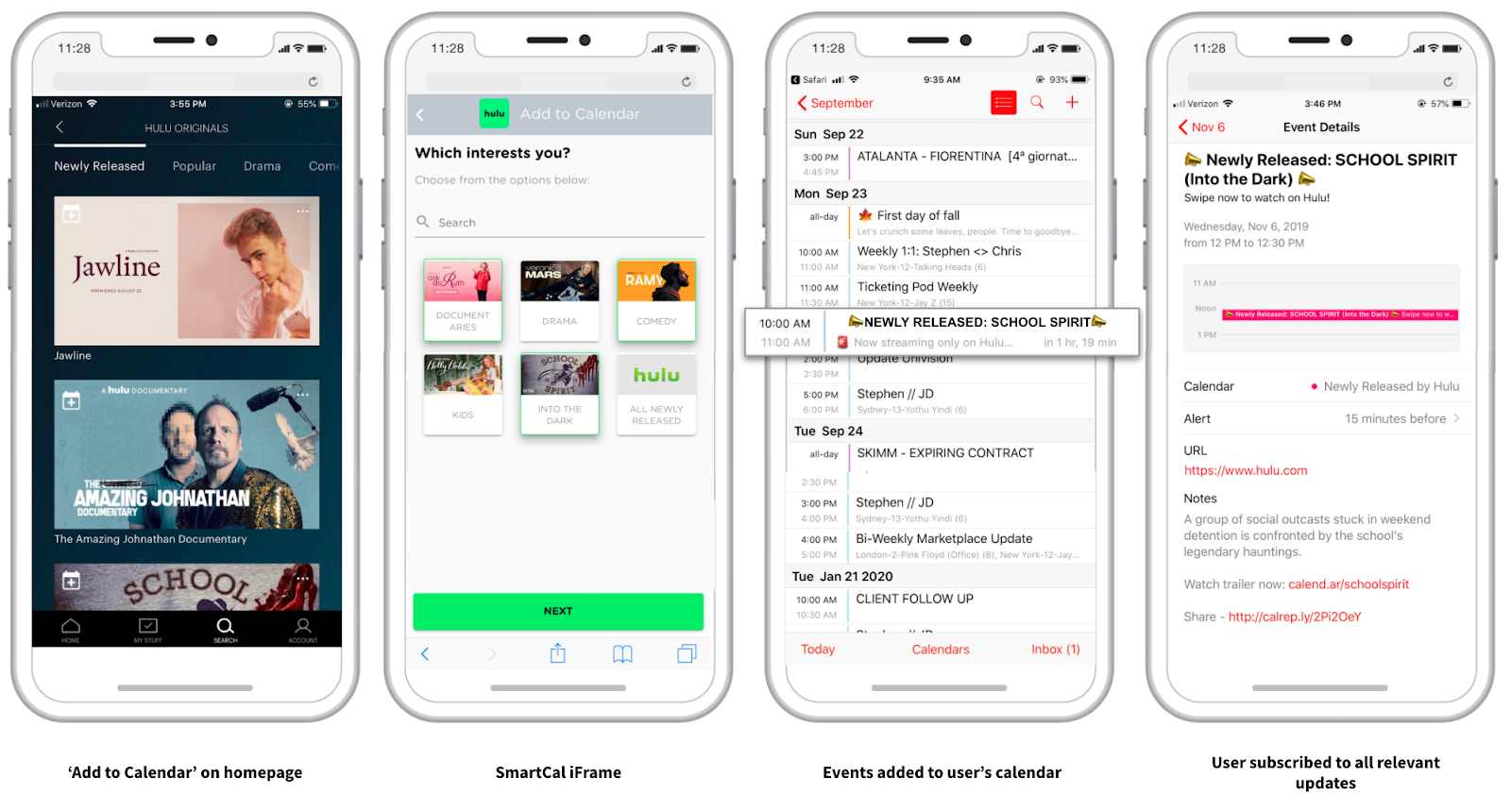
In-App iFrame ##
Use an iFrame of your SmartCal page on the Schedule or Events page of your native app. Include an “Add to Calendar” button which, when clicked, will direct users to an iFrame of the calendar page, where they can subscribe.

Updated less than a minute ago
